Main Content

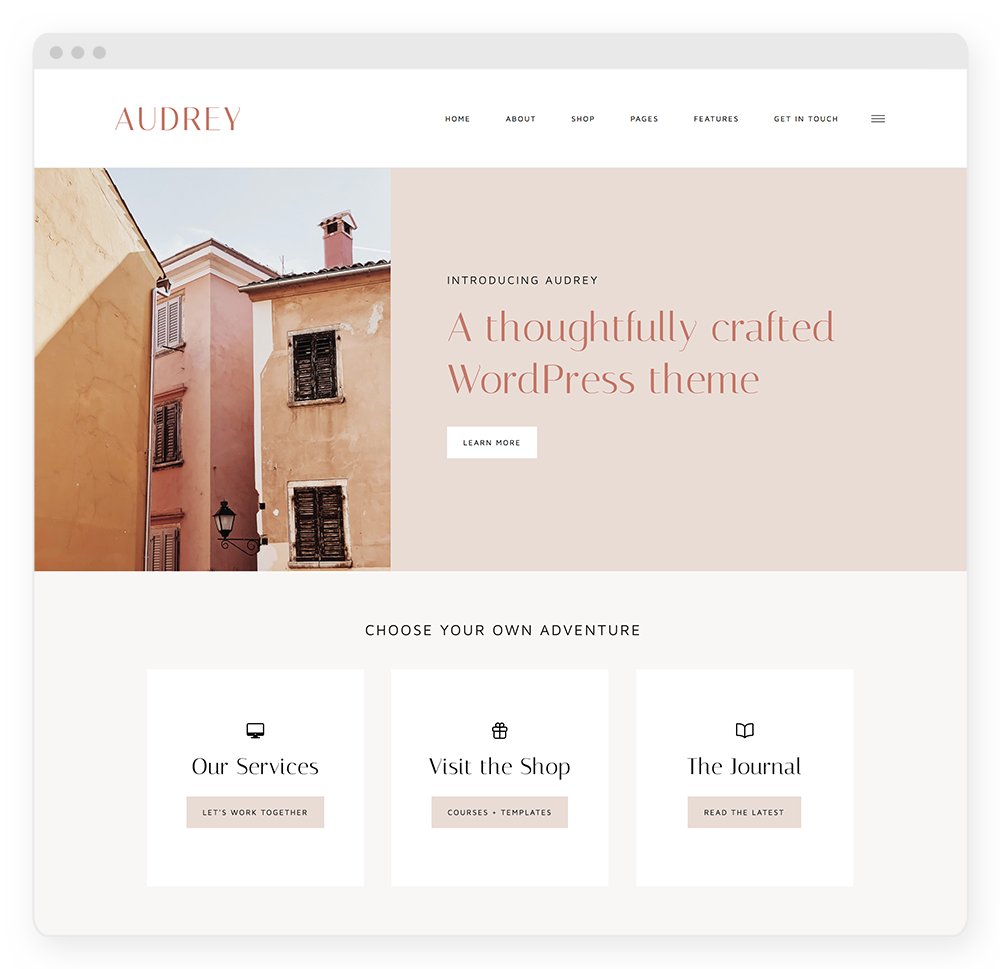
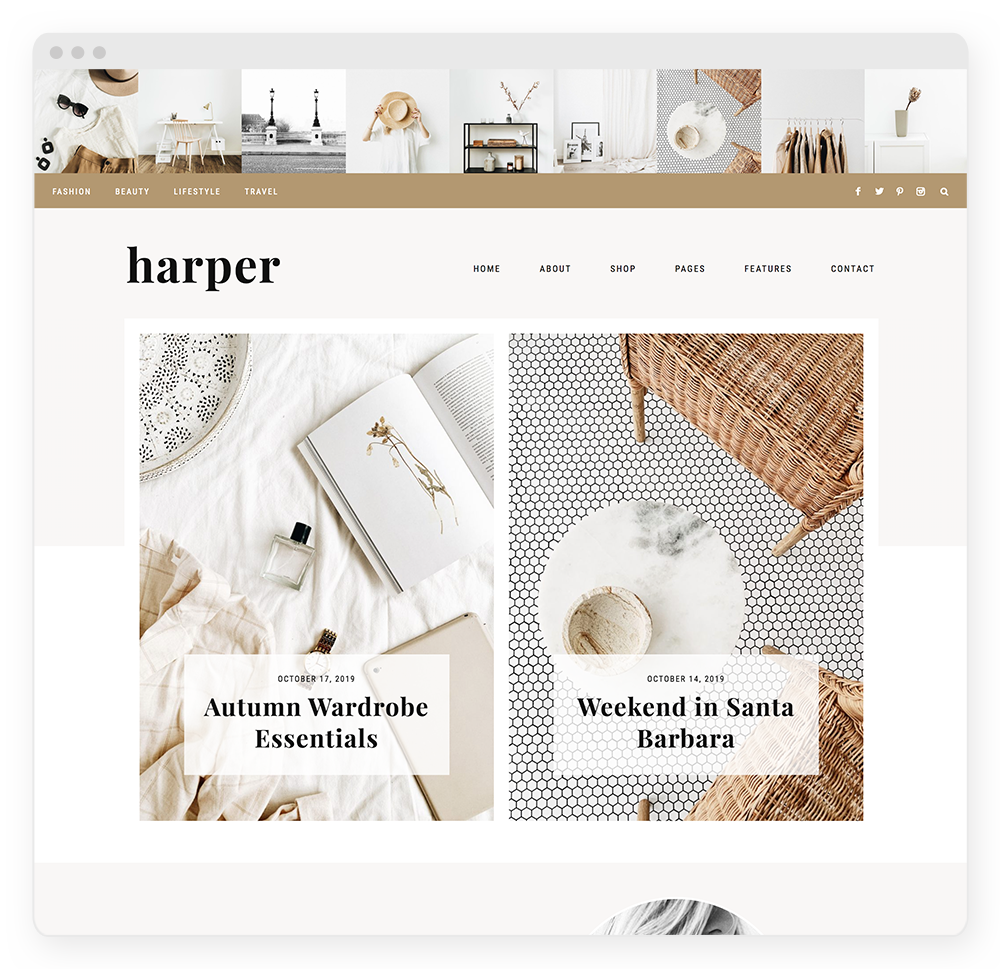
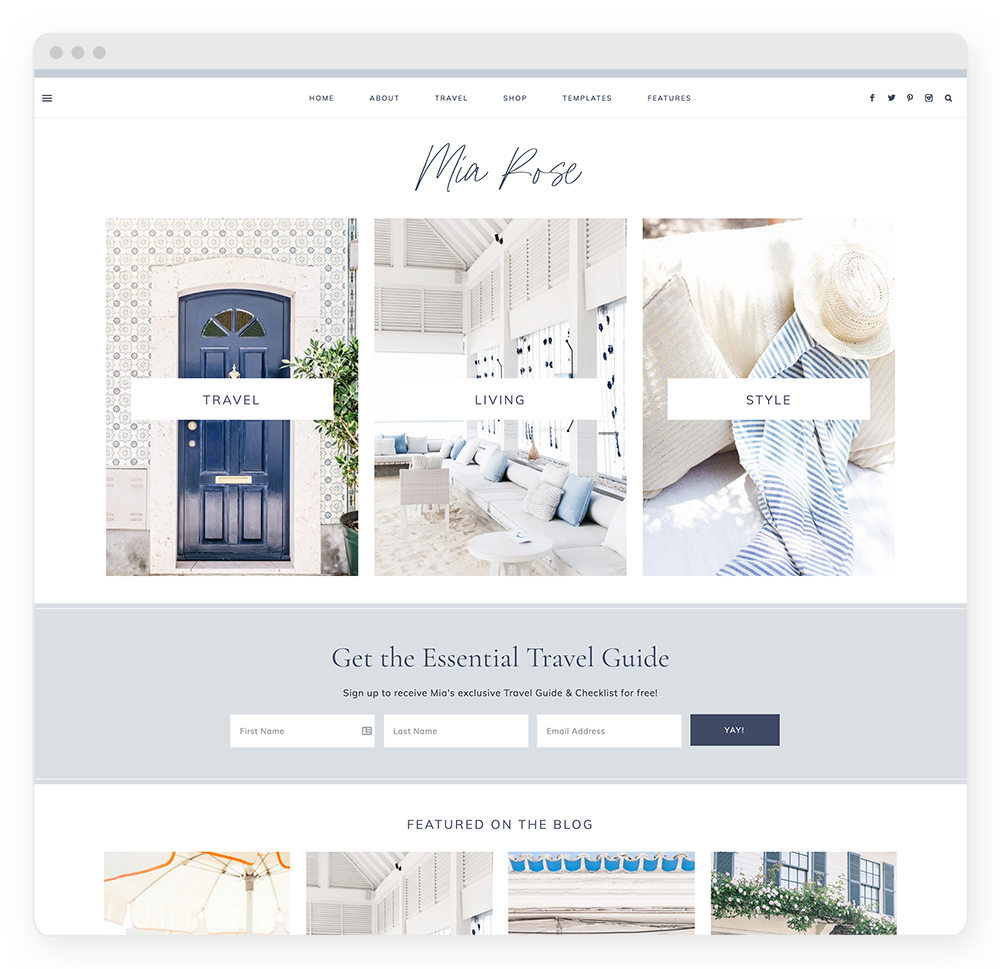
Shop the Most Popular Themes
Ready to Start a Website?
Consider us your new website BFF!
Create a website
Click here & we'll walk you through how to start your own blog or website on WordPress, from domains to hosting and everything in between.
Pick your pretty
Browse our collection of WordPress themes and choose the theme that best fits your personality & goals for your website.
Put it all together
Install the theme on your site using our library of setup tutorials, or leave it to the pros and have us set up your new theme for you.
Launch your site
Pop open the champagne bottle! It's time to celebrate and launch
your beautiful new website or blog for the world to see.


Theme Installation
Are you new to WordPress and uneasy about installing your theme? Let us take care of you and set up your new 17th Avenue theme on your website. View the packages
Theme Customization
Would you like to customize one of our themes with your vision? We can help. Learn More
Our Philosophy
We want you to fall head-over-heels in love with your website.
With an emphasis on gorgeous typography, responsive design, functional features, and endless flexibility, our collection of handcrafted WordPress themes are designed to convert, sell, and positively swoon your audience.

What you'll get with a 17th Avenue theme
Mobile Responsive Design
Our themes are expertly coded to work beautifully on all devices, from desktops to mobile phones.
Flexibility
Easily customize the widgets, layout, and colors to make your website vision a reality. Your options are endless!
Custom Details
Each theme is full of unique, designer-quality features that will set your site apart from the crowd.
WooCommerce Ready
Set up a gorgeous shop right on your website, perfectly customized to match your theme.
Setup Tutorials
You'll get access to our vast library of detailed theme setup instructions, WordPress tutorials, & more.
Top-Notch Support
If you need help setting up your theme, we're always here to answer your questions and assist you!